부트스트랩을 활용한 웹 디자인에서 가로 폭 조절
부트스트랩은 반응형 웹 디자인을 쉽게 만들어주는 프레임워크입니다. 그런데 때때로, 특히 새로 시작하는 분들에게는 그리드 시스템이나 컨테이너 사용에 있어 혼란을 줄 수 있습니다. 여기서는 부트스트랩의 가로 폭(width) 관련 문제를 해결하는 방법에 대해 설명하고자 합니다.
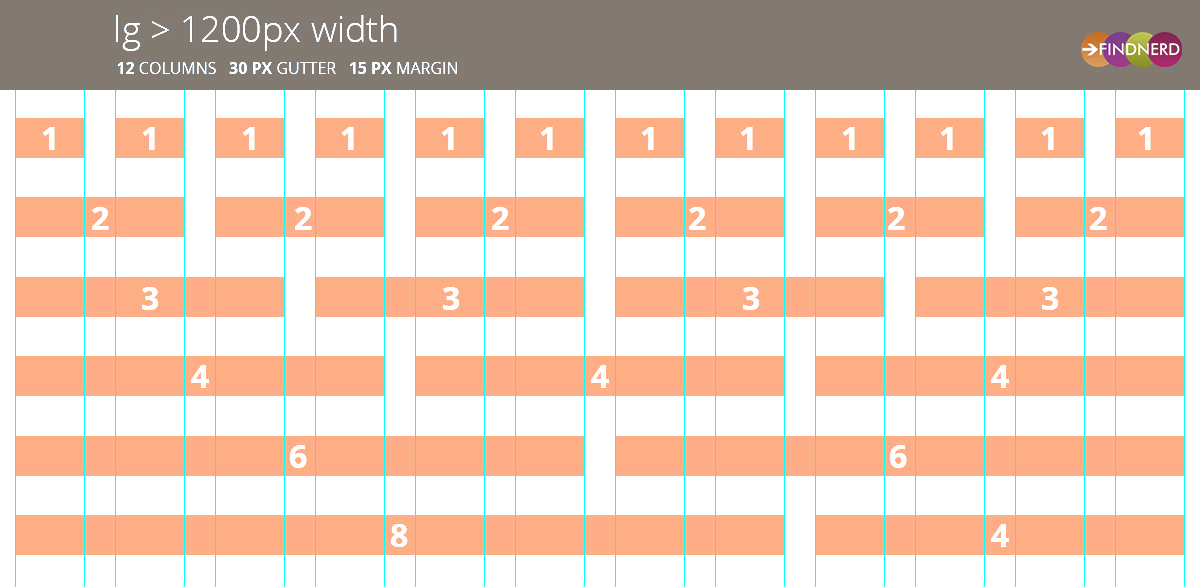
부트스트랩의 그리드 시스템 이해
부트스트랩의 그리드 시스템은 컨테이너, 행(row), 그리고 열(column) 세 가지 주요 구성 요소로 이루어져 있습니다. 이들은 반응형 레이아웃을 만들기 위해 서로 함께 작동합니다. 기본적으로, .row 클래스는 가로 방향의 여백을 만들어내는데, 이는 열들이 적절한 간격을 유지할 수 있도록 합니다. 그러나 이 여백은 .row가 부모 요소의 경계를 벗어나게 만들 수도 있습니다.

부트스트랩 width grid incorrect
.row 클래스가 부모 요소의 경계를 넘어서는 상황이 발생했고, .info 및 다른 요소들과의 일관성이 떨어지는 문제가 있습니다. 이는 부트스트랩의 그리드 시스템이 의도한 바와는 다르게 작동하는 것입니다.
해결 방안
해당 문제를 해결하기 위해서는 .container 또는 .container-fluid 클래스를 적절히 사용해야 합니다. 이들은 .row와 함께 사용될 때, 올바른 패딩과 마진을 설정하여 요소들이 예상치 못한 방식으로 확장되는 것을 방지합니다.
<div id="wrapper">
<!-- .container 또는 .container-fluid 클래스를 추가합니다. -->
<div class="container">
<div class="row">
<div class="col-12">
...
</div>
</div>
</div>
</div>.container는 반응형 고정 너비 컨테이너를 제공하며, .container-fluid는 전체 너비를 사용하는 컨테이너를 제공합니다.
구체적인 수정 방법
기존의 코드에서 .row 요소 주변에 .container 클래스를 추가함으로써, 그리드의 음수 마진이 .container에 의해 상쇄되어 내부 요소들이 부모 요소를 벗어나지 않게 됩니다.
아래는 수정된 예시 코드입니다:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<style>
#wrapper {background: yellow; max-width: 500px; margin: 0 auto; }
.info {background: blue;}
#side {background: red}
#data {background: orange;}
</style>
<div id="wrapper">
<!-- .container 클래스 추가 -->
<div class="container">
<div class="row">
<div class="col-12">
...
<div class="row">
<!-- 내부 row에 대해서는 container 클래스가 필요 없습니다. -->
<section id="side" class="col-md-4 col-lg-3">
...
</section>
<section class="col-md-8 col-lg-9">
...
</section>
</div>
</div>
</div>
</div>
</div>
주의 사항
부트스트랩의 클래스를 사용할 때는 해당 클래스가 어떠한 영향을 미치는지, 그리고 부모-자식 관계에서 어떻게 상호작용하는지 이해하는 것이 중요합니다. 클래스를 추가하거나 제거할 때마다 웹 페이지를 새로고침하고, 변경 사항이 기대한 대로 적용되는지 확인하세요.
부트스트랩, 웹 디자인, 반응형 레이아웃, 그리드 시스템, 컨테이너, 열, 행, CSS, 마진, 패딩, 부모 요소, 자식 요소, 너비 조절, 최대 너비, 고정 너비, 전체 너비



댓글