프론트엔드 개발 도구 탐색: codePen, CodeSandbox, jsFiddle 활용 가이드
안녕하세요 여러분, 프론트엔드 개발에 있어 실시간으로 코드를 작성하고 결과를 확인할 수 있는 플랫폼들을 소개하려고 합니다. 이들 플랫폼이 바로 codePen, CodeSandbox, 그리고 jsFiddle입니다. 이들 도구를 활용하면, 웹 개발 과정이 보다 간결해지고, 실시간 피드백을 통해 빠른 학습과 문제 해결이 가능해집니다. 또한, 이들 도구를 통해 작성한 코드를 다른 사람과 공유하고, 협업까지 할 수 있어 개발 공동체에서 높은 사랑을 받고 있습니다. 지금부터 이들 플랫폼에 대해 좀 더 자세히 살펴보도록 하겠습니다.
codePen, CodeSandbox, jsFiddle 이란?
codePen, CodeSandbox, jsFiddle은 프론트엔드 웹 개발에 사용되는 코드 에디터로, HTML, CSS, JavaScript 코드를 웹에서 바로 작성하고 실행 결과를 확인할 수 있게 해줍니다. 또한, 이들은 작성한 코드를 다른 사람과 공유하고 협업하는 기능도 제공합니다.
이들 플랫폼의 핵심적인 기능을 몇 가지 정리해 보았습니다:
- 실시간 코드 실행과 결과 확인
- 코드 공유와 협업
- 다양한 라이브러리와 프레임워크 지원
이제 jsFiddle을 예시로 들어 좀 더 자세히 알아보도록 하겠습니다.

jsFiddle 활용 가이드
jsFiddle은 웹 브라우저에서 직접 HTML, CSS, JavaScript 코드를 작성하고 결과를 실시간으로 확인할 수 있는 플랫폼입니다. 주요 기능에 대해 상세히 알아보겠습니다.
1. 코드 실행 및 확인
jsFiddle의 인터페이스는 HTML, CSS, JavaScript 입력 영역과 실행 결과를 보여주는 창으로 나눠져 있습니다. 코드를 해당 영역에 작성하고 상단의 'Run' 버튼을 클릭하면, 우측 하단의 결과 창에서 바로 결과를 확인할 수 있습니다.

2. 코드 공유
jsFiddle는 작성한 코드를 다른 사람과 쉽게 공유할 수 있습니다. 코드를 작성한 후 상단의 'Save' 버튼을 클릭하면, 작성한 코드가 현재 URL에 저장됩니다. 이 URL을 다른 사람에게 공유하면, 그들은 작성한 코드와 그 결과를 확인할 수 있습니다.
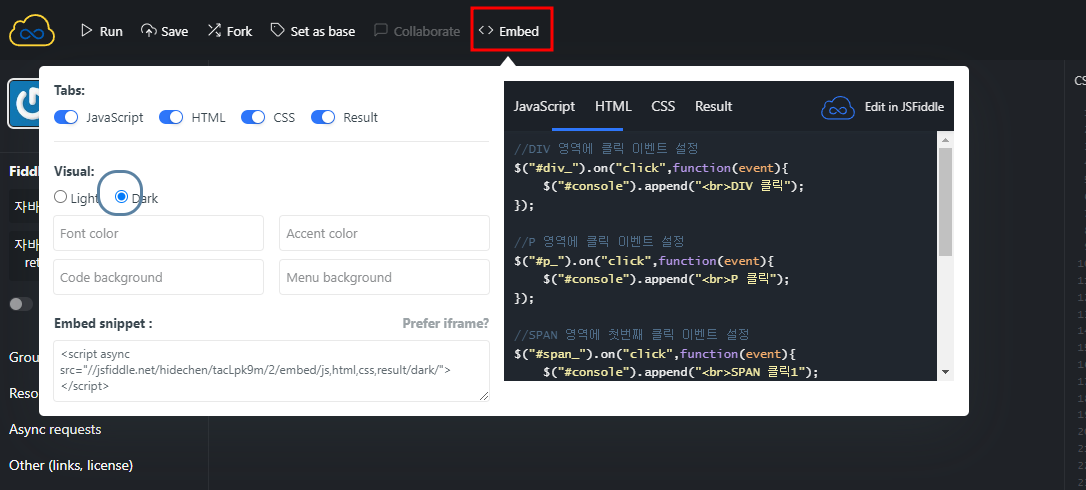
다른 방법으로는 'Embed' 기능을 이용하여 코드를 공유하는 방법이 있습니다. 이는 iframe을 이용한 코드 공유로, HTML 코드를 사용할 수 있는 환경에서 특히 유용하며, 사용자에게 보다 편리하고 깔끔한 인터페이스를 제공할 수 있습니다.

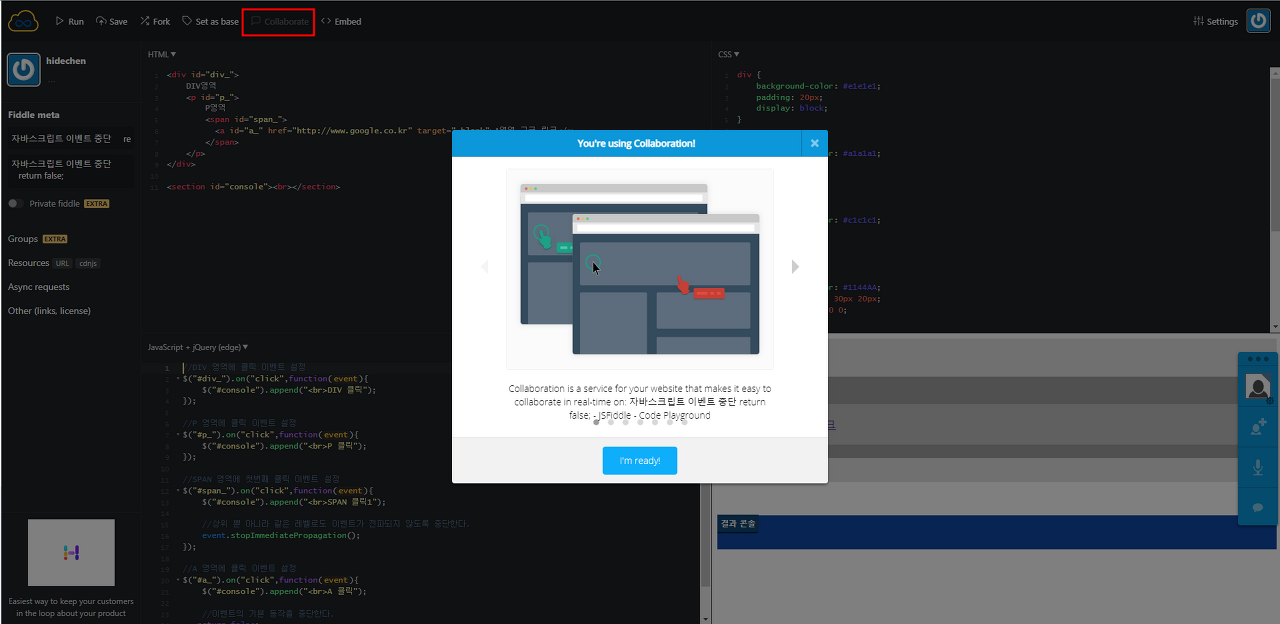
또한, 'Collaborate' 기능을 통해 실시간으로 다른 사람과 함께 코드 작업을 진행할 수 있습니다. 'Collaborate'를 선택하면 새 창이 나타나고, 이 창에서 제공하는 URL을 다른 사람과 공유하면 해당 코드를 함께 수정하고, 심지어 음성 대화 및 채팅까지 가능합니다.

3. 라이브러리 및 프레임워크 지원
jsFiddle은 JavaScript 뿐만 아니라 React, TypeScript, Vue, jQuery 등 다양한 라이브러리 및 프레임워크를 지원합니다. 이를 통해 개발자들은 필요에 따라 다양한 언어와 라이브러리를 자유롭게 활용할 수 있습니다.
활용 사례
jsFiddle, codePen, CodeSandbox 등을 사용하는 몇 가지 경우에 대해 살펴보겠습니다.
- 빠른 프로토타이핑: 웹 개발을 하다 보면 간단한 아이디어나 문제 해결을 위해 빠르게 프로토타입을 만들어 보고 싶을 때가 있습니다. 이럴 때 이런 툴들을 활용하면, 로컬 환경에서 복잡한 개발 환경을 설정할 필요 없이 웹 브라우저에서 바로 코드를 작성하고 결과를 확인할 수 있습니다.
- 코드 예제 공유: 블로그 글이나 문서에 코드 예제를 공유하고 싶을 때, 코드를 복사하여 붙여넣는 대신에 이런 툴들을 사용하여 공유하면, 독자들이 해당 코드를 직접 실행해 보고 결과를 확인할 수 있습니다.
- 코드 리뷰와 피드백: 코드를 작성하고 다른 사람에게 리뷰를 받고 싶을 때, 코드를 이런 툴들로 공유하면 다른 사람이 웹 브라우저에서 바로 코드를 확인하고 실행 결과를 볼 수 있습니다. 또한, 'Collaborate' 기능을 이용하여 실시간으로 다른 사람과 함께 코드를 수정하고피드백을 주고받을 수도 있습니다.
- 학습: 특정 웹 개발 기술을 배우고 싶을 때, 이런 툴들을 통해 작성된 수많은 코드 예제를 찾아볼 수 있습니다. 이를 통해 해당 기술을 어떻게 사용하는지 빠르게 배울 수 있습니다.
jsFiddle은 HTML, CSS, JavaScript를 이용해 웹 코드를 작성하고 테스트하기에 아주 좋은 도구입니다.
- 새로운 fiddle 만들기
- 메인 페이지에서 왼쪽 상단에 있는 "+ New Fiddle" 버튼을 클릭하여 새로운 fiddle을 생성합니다.
- HTML, CSS, JavaScript 작성
- 텍스트 편집기 창에서 HTML, CSS, 그리고 JavaScript를 작성할 수 있습니다. 각각의 창은 해당 언어의 코드를 입력할 수 있는 공간을 제공합니다.
- 라이브러리와 프레임워크 추가
- "JavaScript" 창 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 라이브러리 또는 프레임워크를 추가할 수 있습니다. 예를 들어, jQuery, React, Vue.js 등 다양한 라이브러리와 프레임워크를 추가할 수 있습니다.
- 결과 확인
- 코드를 작성하면 자동으로 결과가 아래쪽 "Result" 창에 표시됩니다. "Run" 버튼을 클릭하여 현재의 코드를 실행할 수도 있습니다.
- fiddle 저장 및 공유
- "Save" 버튼을 클릭하면 작성한 코드를 저장하고 고유한 URL을 생성하여 다른 사람과 공유할 수 있습니다.
이렇게 작성하고 테스트한 코드는 블로그나 웹사이트에 공유하기 쉽습니다.
"Embed" 옵션을 통해 iframe 태그를 생성하여 웹사이트에 삽입할 수 있습니다.
이러한 방식으로 jsFiddle은 코드를 시각적으로 공유하고 결과를 실시간으로 볼 수 있어 학습 도구나 프로토타이핑 도구로도 활용될 수 있습니다.
티스토리 JSFiddle 연동을 설명했지만, 티스토리 codepen 연동 당연히 되구요.
티스토리 codesandbox 연동도 당연히 됩니다.
jsFiddle은 코드의 실행 결과를 실시간으로 확인하고 공유하는데 매우 유용한 도구이지만, 검색엔진 최적화(SEO)에는 약간의 제한이 있을 수 있습니다. 그 이유는 iframe에 들어 있는 소스 코드 부분이 검색엔진에 의해 수집되지 않을 수 있기 때문입니다. 이 문제를 해결하기 위해 추가적으로 코드블록을 이용해 중요한 코드 부분을 강조하는 방법을 사용할 수 있습니다.
이런 특성 때문에, jsFiddle은 프로그래밍 학습이나 튜토리얼 작성, 빠른 프로토타입, 협업 도구 등으로 널리 활용되고 있습니다.
jsFiddle 외에도 CodePen, CodeSandbox 등과 같은 툴들도 존재합니다.
이들은 모두 웹에서 실시간으로 코드를 작성하고 테스트할 수 있는 환경을 제공하지만, 각 플랫폼은 자체적인 특징과 장단점을 가지고 있습니다.

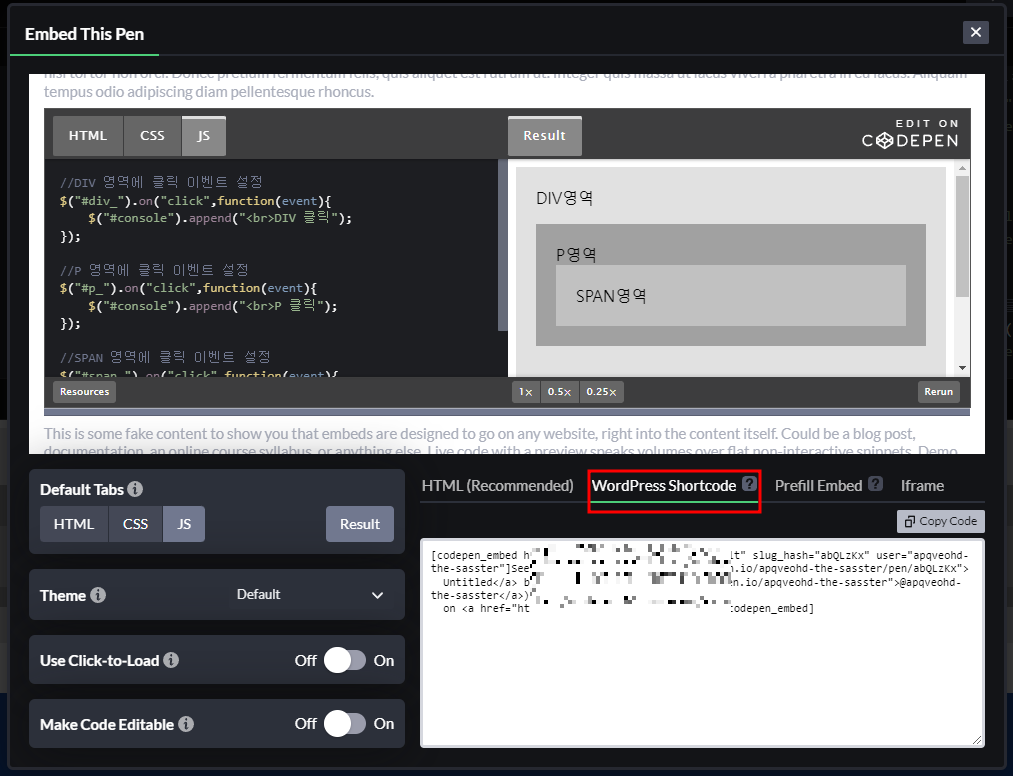
예를 들어, CodePen은 워드프레스 숏코드를 제공하며, 인터페이스가 더욱 직관적이라는 장점이 있습니다.
See the Pen Untitled by 조현정 (@apqveohd-the-sasster) on CodePen.
반면에, jsFiddle은 여러 라이브러리와 프레임워크를 쉽게 추가하고 사용할 수 있다는 장점이 있습니다.
어떤 툴을 사용할지는 개인의 취향과 작업 요구사항에 따라 달라질 수 있습니다.

마지막으로, 위에서 언급된 플랫폼들은 모두 프론트엔드 개발에 중점을 두고 있지만, 백엔드 개발에 대한 테스트 환경을 제공하는 플랫폼으로는 Repl.it, Glitch 등이 있습니다. 이런 플랫폼들은 서버 사이드 JavaScript(Node.js), Python, Ruby 등 다양한 언어를 지원하며, 실시간 협업 기능도 제공합니다.
정리
다음의 표는 세 플랫폼의 주요 특성을 비교한 것입니다.
| 플랫폼 | 실시간 코드 실행 | 코드 공유 | 라이브러리/프레임워크 지원 | 협업 |
| codePen | O | O | O | O |
| CodeSandbox | O | O | O | O |
| jsFiddle | O | O | O | O |
마지막으로, codePen, CodeSandbox, jsFiddle은 웹 개발에 있어 아주 유용한 도구입니다. 이런 플랫폼들을 통해 웹 개발 과정을 보다 간단하고 효율적으로 만들 수 있으며, 개발 공동체와의 협업과 지식 공유에도 큰 도움을 줍니다. 이들을 활용해보시고, 웹 개발 과정을 더욱 풍요롭게 만드는 데 도움이 되길 바랍니다. 다음에는 이들 도구를 이용한 좀 더 심화된 활용 방법에 대해 알아보도록 하겠습니다.
이 포스팅이 도움이 되었길 바라며, 여러분의 훌륭한 웹 개발 여정을 응원합니다.
'Lect & Tip' 카테고리의 다른 글
| 파이썬 '연차휴가일수 계산기' 만들기 (0) | 2024.10.10 |
|---|---|
| Secure Header를 이용한 브라우저 보안 헤더 HSTS(HTTP Strict Transport Security) (0) | 2024.07.29 |
| 📌 JSP에러 : HTTP Status 500 에러메세지- sda7: write failed, user block limit reached (0) | 2020.09.17 |
| 📌 리눅스 명령어 리눅스 root 암호 잃어 버렸을 때 계정 패스워드 초기화 (0) | 2020.09.15 |
| ✈ visual studio code 들여쓰기 fomatter tab 간격 조정 (0) | 2019.11.20 |




댓글