ReactJS Warning: Received the string `false` for the boolean attribute `disabled`. The browser will interpret it as a truthy value. Did you mean disabled={false}?
ReactJS input, select disabled 제어.

index.js:1 Warning: Received the string `false` for the boolean attribute `disabled`. The browser will interpret it as a truthy value. Did you mean disabled={false}?
at input
at td
at tr
at tbody
at table
at div
at CompanyInfo (http://localhost:3000/static/js/main.chunk.js:2621:3)
at CompanyInfoContainer
at Route (http://localhost:3000/static/js/vendors~main.chunk.js:63206:29)
at Switch (http://localhost:3000/static/js/vendors~main.chunk.js:63408:29)
at div
at div
at div
at CompanyManageLayout (http://localhost:3000/static/js/main.chunk.js:5053:3)
at Route (http://localhost:3000/static/js/vendors~main.chunk.js:63206:29)
at Switch (http://localhost:3000/static/js/vendors~main.chunk.js:63408:29)
at Router (http://localhost:3000/static/js/vendors~main.chunk.js:62841:30)
at ConnectedRouter (http://localhost:3000/static/js/vendors~main.chunk.js:2566:7)
at ConnectedRouterWithContext (http://localhost:3000/static/js/vendors~main.chunk.js:2689:25)
at ConnectFunction (http://localhost:3000/static/js/vendors~main.chunk.js:60203:75)
at App (http://localhost:3000/static/js/main.chunk.js:312:3)
at Provider (http://localhost:3000/static/js/vendors~main.chunk.js:59916:20)리액트로 폼이 들어간 페이지를 작성하던 중에 이런 오류가 떴다.
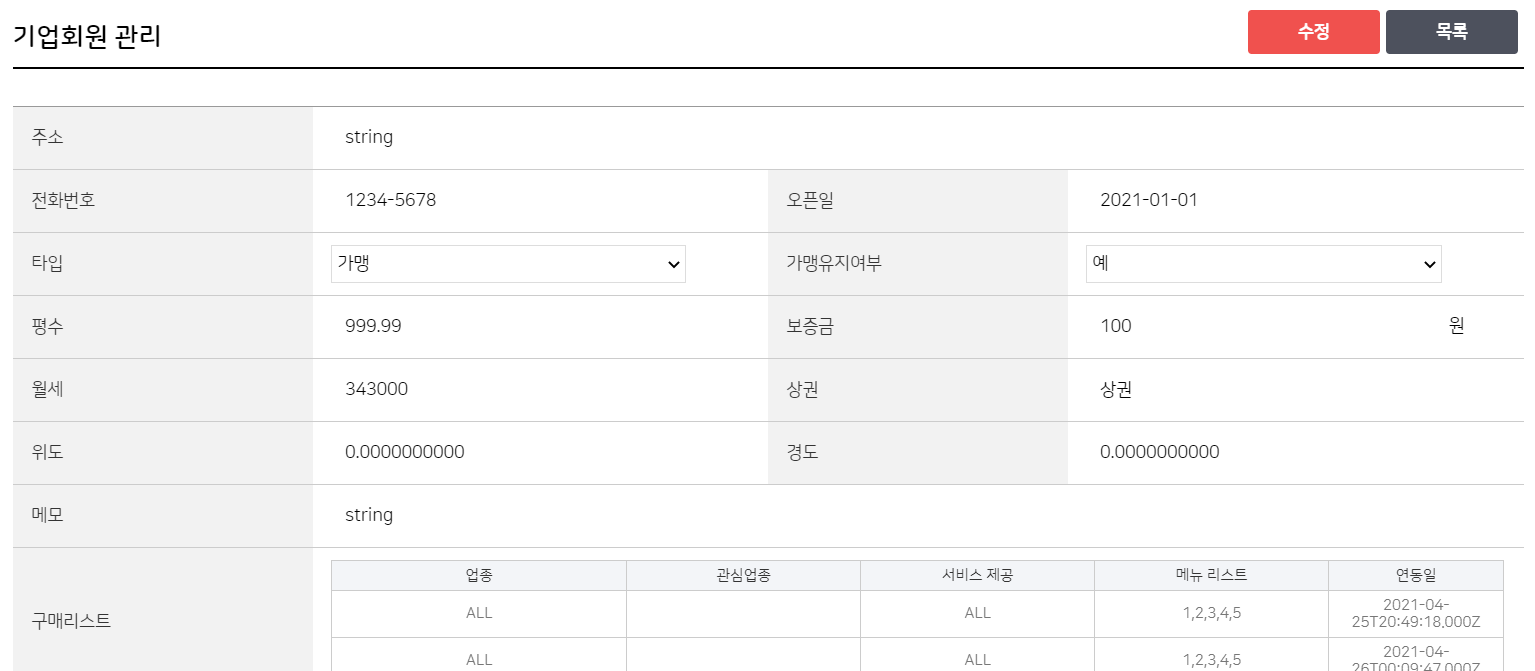
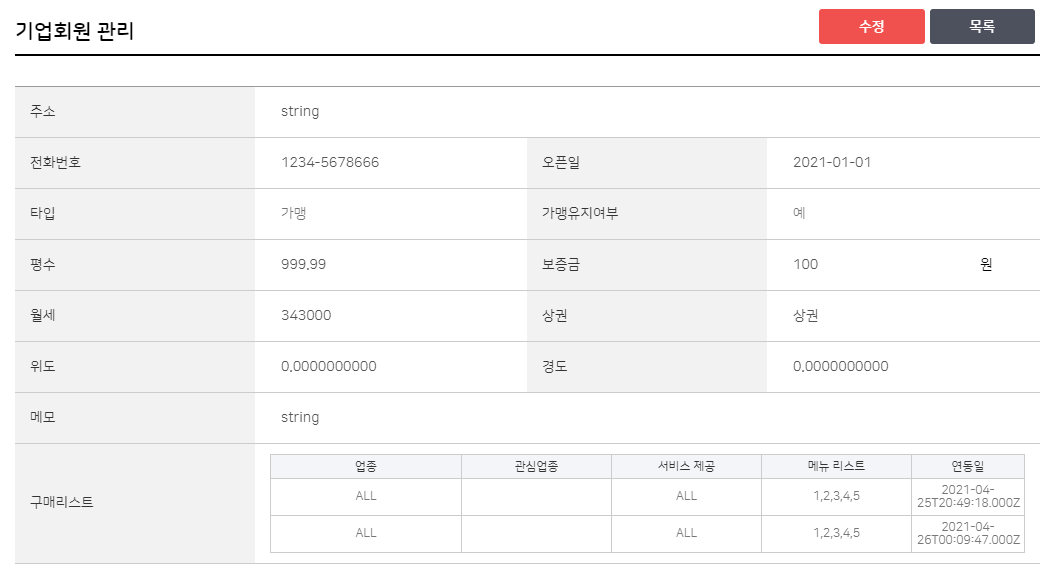
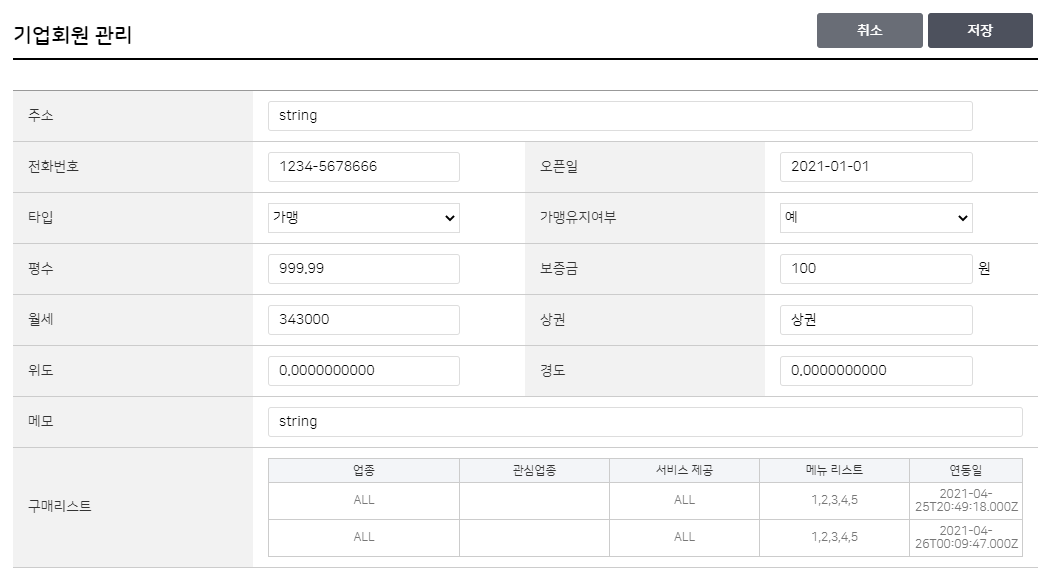
필자가 만들던 페이지는 상태 값에 따라서 'viewDetail'일 때는 상세화면인 것처럼 보여주다가 "수정" 버튼을 누르면 'viewEdit'모드가 되는 페이지다.
<input type="text" id="addr" disabled={modeDisabled} value={companyInfo.addr} ref={inpAddr}/>상세화면으로 보여줄 때 disabled가 true가 되어야 해서
const [modeDisabled, setModeDisabled] = useState("false");이렇게 작성했더니 발생된 오류다.
제대로 사용하려면 "false"가 아니라 false를 써줘야 한다.
const [modeDisabled, setModeDisabled] = useState(false);이렇게 제대로 사용하면 select가 받아들이지 못한다.

이럴 때
const [modeDisabled, setModeDisabled] = useState(false);
...
setModeDisabled(true);useState를 이렇게 활용한다.
중요한 점은 modeDisabled가 true일 때 disabled 하겠다는 뜻이라는 것을 기억해야 한다.
{ ...( modeDisabled && { disabled: true } ) }각 폼 요소에서는 이렇게 사용해 준다.
modeDisabled===true 인 상태값을 가질 때만 disabled:true가 적용된다.

modeDsiabled===false값일 때는 disabled는 적용되지 않는다.

한 페이지에서 상세보기와 수정을 처리할 수 있는 것이 장점이다.





댓글