인터넷 주소창에 URL을 입력했을 때, 사용자가 웹 페이지를 보기까지 거치는 과정은 다음과 같습니다:
- 사용자가 웹 브라우저의 주소창에 URL을 입력합니다.
- 브라우저는 입력된 URL을 기반으로 서버의 IP 주소를 찾기 위해 DNS(Domain Name System)에게 DNS 조회 요청을 합니다. DNS는 도메인 이름을 IP 주소로 매핑해 주는 역할을 합니다.
- DNS는 도메인 이름을 IP 주소로 변환하여 브라우저에게 응답합니다.
- 브라우저는 해당 IP 주소로 서버에 HTTP 요청을 보냅니다. 이 요청은 HTTP 프로토콜을 따라 구성되며, 요청 메서드(GET, POST 등)와 헤더(요청의 추가 정보)를 포함합니다.
- 서버는 요청을 받고 해당하는 리소스(HTML, CSS, JavaScript 파일 등)를 찾아서 브라우저에게 응답합니다. 응답은 HTTP 프로토콜을 따라 구성되며, 상태 코드(200, 404 등)와 응답 본문(리소스의 내용)을 포함합니다.
- 브라우저는 서버로부터 받은 응답을 처리하기 시작합니다. 이 과정에서 응답 본문에 포함된 HTML, CSS, JavaScript 등의 리소스를 파싱하고 처리합니다.
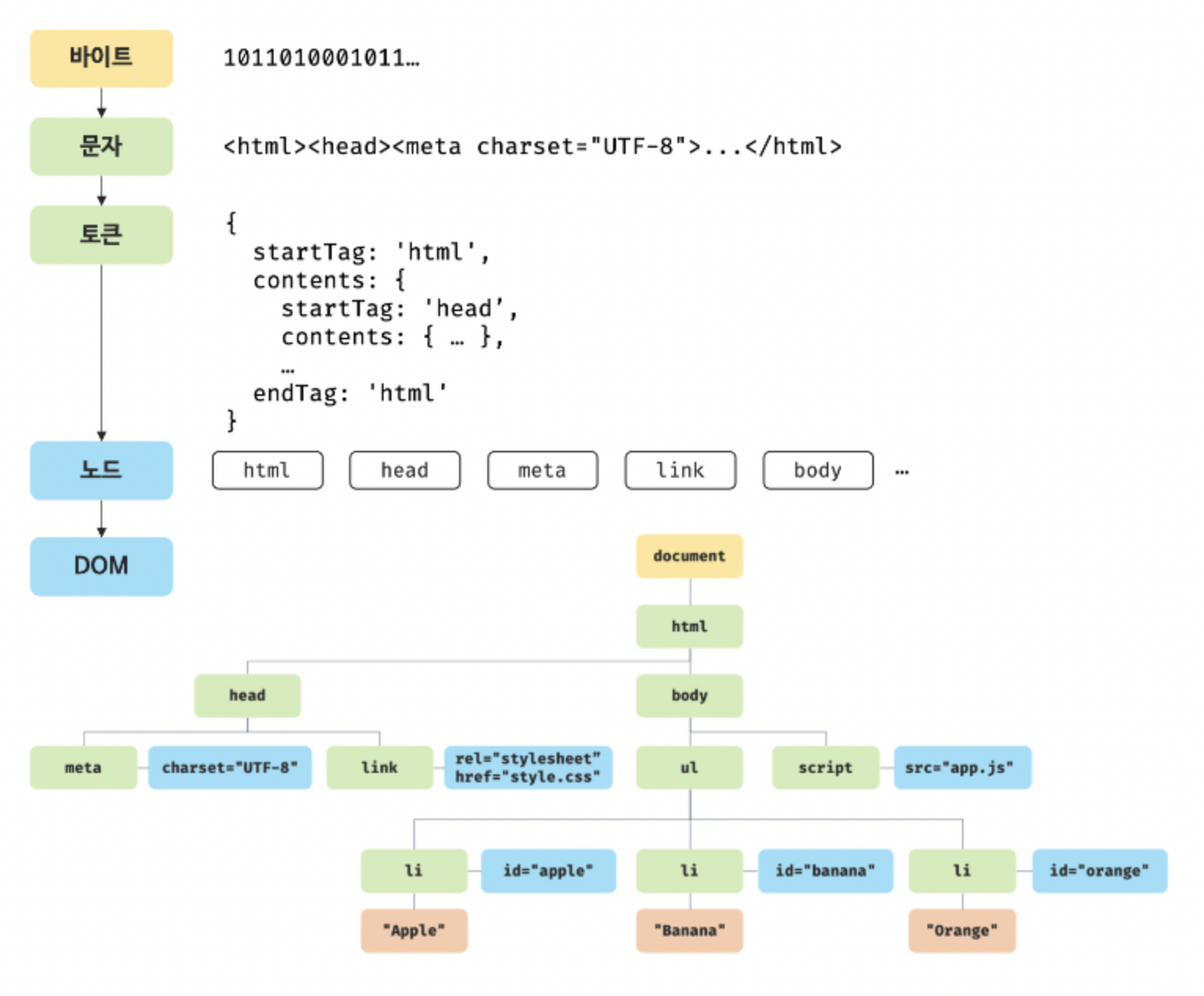
- HTML 파싱: 브라우저는 HTML 문서를 파싱하여 DOM(Document Object Model)을 생성합니다. DOM은 웹 페이지의 구조와 콘텐츠를 나타내는 트리 구조로, 브라우저가 이해할 수 있는 형태입니다.
- CSS 파싱: 브라우저는 CSS 스타일 시트를 파싱하여 CSSOM(CSS Object Model)을 생성합니다. CSSOM은 DOM과 유사한 트리 구조로, 브라우저가 적용할 CSS 스타일 규칙을 나타냅니다.
- DOM과 CSSOM 결합: 브라우저는 DOM과 CSSOM을 결합하여 렌더 트리(Render Tree)를 생성합니다. 렌더 트리는 화면에 실제로 그려질 요소들로 구성되는 트리 구조입니다. 이 과정에서 CSS 스타일이 적용된 요소들이 선택되고, 레이아웃을 계산하기 위해 위치와 크기를 결정합니다.
- 브라우저는 렌더 트리를 기반으로 요소들을 화면에 페인팅하여 사용자에게 웹 페이지를 시각적으로 표시합니다.
이러한 과정을 통해 사용자는 입력한 URL을 기반으로 웹 페이지를 보게 됩니다.

각 단계에서는 HTTP 프로토콜을 사용하여 요청과 응답이 이루어지며, 브라우저는 서버로부터 받은 리소스를 파싱하고 처리하여 최종적으로 렌더링 된 웹 페이지를 사용자에게 제공합니다.

웹 요청과 응답: 브라우저에서 서버까지의 통신 과정
웹 브라우저를 사용하면 웹페이지를 불러오고 보여주는 과정에서 서버와의 통신이 이루어집니다. 이번 글에서는 웹 요청과 응답이 어떻게 이뤄지는지에 대해 알아보도록 하겠습니다. 웹 요청과 응답 과정은 다양한 단계를 거치며 이해하기 쉽게 정리하였습니다.

- URL을 통한 서버 요청: 먼저, 웹 브라우저의 주소창에 입력한 URL은 서버의 IP 주소로 변환됩니다. 이를 위해 DNS(Domain Name System) 서비스를 사용하여 도메인 이름을 IP 주소로 해석합니다. 변환된 IP 주소를 가진 서버에 웹 요청을 전송하게 됩니다.
- 서버로부터의 응답: 서버는 요청에 따라 필요한 리소스를 찾아서 브라우저로 응답합니다. 일반적으로 루트 요청에 대한 암묵적인 규칙으로서 index.html 파일을 응답하도록 설정되어 있습니다. 서버는 해당 파일을 브라우저로 전송합니다.
- 다중 리소스 요청: 받은 index.html 파일을 브라우저는 분석하여 렌더링을 시작합니다. 그러나 index.html 파일에는 CSS 파일을 로드하는 link 태그나 JavaScript 파일을 로드하는 script 태그가 있을 수 있습니다. 이런 경우, 브라우저는 해당 리소스를 서버에 추가 요청하게 되며, 서버는 필요한 리소스를 응답합니다.
웹페이지 렌더링:
- HTML 파싱: 브라우저의 렌더링 엔진은 서버로부터 받은 HTML 파일을 메모리에 저장하고, 해당 파일을 문자열로 변환합니다. 이때 meta 태그의 charset 속성을 통해 인코딩 방식을 확인하고 문자열로 변환합니다.
- 토큰화: 문자열로 변환된 HTML 파일은 문법적으로 의미 있는 코드의 최소 단위인 토큰으로 분해됩니다. 각 토큰은 객체로 변환되어 노드를 생성합니다. 이때 생성되는 노드는 document 노드, element 노드, attribute 노드, text 노드 등 다양한 종류가 있으며, 이들 노드는 DOM을 구성하는 기본 요소입니다.
- DOM 생성: HTML은 element의 집합으로이루어져 있으며, 이들 element는 중첩 관계를 가집니다. 각 element의 중첩 관계에 따라 부모와 자식 관계가 형성되고, 이를 반영하여 모든 노드들을 트리 자료구조로 구성합니다. 이렇게 생성된 트리 자료구조를 DOM(Document Object Model)이라고 합니다.

| 1 | URL을 통해 서버에 요청 전송 |
| 2 | 서버로부터 필요한 리소스 응답 받음 |
| 3 | 다중 리소스 요청 (CSS 파일, JavaScript 파일 등) |
| 4 | HTML 파싱 및 문자열 변환 |
| 5 | 토큰화 및 노드 생성 |
| 6 | DOM 생성 및 트리 자료구조 구성 |
CSS 파싱과 CSSOM 생성에 대해 알아보기
소개: 웹 브라우저는 HTML 문서를 파싱하여 DOM을 생성하는 과정에서 CSS를 로드하고 CSSOM을 생성합니다. 이러한 과정은 웹 페이지의 렌더링에 중요한 역할을 합니다. 이번 글에서는 CSS 파싱과 CSSOM 생성에 대해 자세히 알아보도록 하겠습니다.
- CSS 파싱과 DOM 생성 중단 웹 브라우저의 렌더링 엔진은 HTML을 순차적으로 파싱 하면서 DOM을 생성합니다. 그러나 CSS를 로드하는 link 태그나 style 태그가 등장하면 DOM 생성을 일시 중단합니다.
- CSS 파싱과 CSSOM 생성 CSS 파일을 로드하기 위해 link 태그의 href 속성에 지정된 파일을 서버에 요청합니다. 응답받은 CSS 파일이나 style 태그 내의 CSS는 바이트에서 문자로 변환된 후 토큰화되고, 이를 기반으로 CSSOM을 생성합니다.
CSSOM은 CSS의 상속을 반영하여 생성되며, 부모 요소에 적용된 프로퍼티는 자식 요소에 상속되어 CSSOM에 반영됩니다.
- CSS 파싱 완료 후 DOM 생성 재개 CSS 파싱이 완료되면 중단된 지점부터 다시 파싱하면서 DOM 생성을 계속합니다. 이 단계에서는 CSSOM과 DOM이 결합되어 Render Tree를 생성합니다.
Render Tree는 렌더링을 위한 트리 자료구조로, 실제 화면에 렌더링되는 노드로 구성됩니다. 화면에 표시되지 않는 노드나 CSS의 display: none 속성을 가진 노드는 제외됩니다.
- Render Tree와 렌더링 완성된 Render Tree는 각 HTML 요소의 위치와 크기를 나타내는 레이아웃 계산에 사용됩니다. 또한 Render Tree는 브라우저 화면에 픽셀을 렌더링 하는 과정에서 입력으로 사용됩니다.
이러한 렌더링 과정은 필요에 따라 반복해서 실행될 수 있습니다. 예를 들어 JavaScript에 의한 노드 추가 또는 삭제, 브라우저 창의 크기 변경, 스타일 변경 등이 해당됩니다. 빈번한 re-rendering은 성능에 영향을 줄 수 있으므로 주의해야 합니다.
- JavaScript 파싱과 실행 HTML 문서를 파싱하여 생성된 DOM은 JavaScript로 동적으로 조작할 수 있는 DOM API를 제공합니다. JavaScript 코드가 실행되어야 DOM을 조작하기 위해 JavaScript 파싱 및 실행이 진행됩니다.
웹 브라우저는 HTML 문서를 한 줄씩 순차적으로 파싱하다가 script 태그를 만나면 DOM 생성을 일시 중단합니다. script 태그의 src 속성에 지정된 JavaScript 파일을 서버에 요청하여 응답을 받은 후, JavaScript 엔진에 제어권을 넘깁니다. JavaScript 엔진은 JavaScript 코드를 파싱 하여 컴퓨터가 이해할 수 있는 저수준 언어인 바이트코드로 변환하고 실행합니다.

JavaScript 파싱 과정은 다음과 같습니다:
- Tokenizing (토큰화): 단순한 문자열인 JavaScript 소스코드를 렉시컬 분석하여 토큰으로 분해합니다.
- Parsing (파싱): 토큰의 집합을 구문 분석하여 추상적 구문 트리(AST)를 생성합니다. AST는 토큰의 문법적 의미와 구조를 반영한 트리 구조의 자료구조입니다.
- Byte code 생성 및 실행: 파싱된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고, 인터프리터에 의해 실행됩니다.
JavaScript 엔진은 브라우저에 따라 다를 수 있으며, 예를 들어 구글 크롬 및 Node.js는 V8 엔진을 사용하고, 파이어폭스는 SpiderMonkey 엔진을 사용합니다.
정리: CSS 파싱과 CSSOM 생성은 웹 브라우저의 렌더링 과정 중 중요한 단계입니다. CSS 파일을 로드하고 파싱 하여 CSSOM을 생성한 후, 이와 DOM을 결합하여 Render Tree를 생성합니다. Render Tree는 실제 화면에 렌더링 되는 노드로 구성되며, 브라우저의 렌더링 엔진은 Render Tree를 기반으로 레이아웃을 계산하고 화면에 픽셀을 렌더링 합니다.
또한, JavaScript 파싱과 실행은 HTML 문서의 파싱 결과로 생성된 DOM을 동적으로 조작하기 위해 수행됩니다. JavaScript 코드는 파싱 되어 AST가 생성되며, 이를 기반으로 인터프리터가 실행할 수 있는 바이트코드로 변환되고 실행됩니다.
렌더링 과정은 필요에 따라 반복해서 실행될 수 있으며, 주의해야 할 점은 빈번한 re-rendering이 성능에 영향을 미칠 수 있다는 점입니다. 따라서 적절한 최적화를 고려하여 렌더블로그 글을 위해 작성한 내용입니다. 아래는 구조적인 요약과 함께 표로 정리한 내용입니다.
CSS 파싱과 CSSOM 생성에 대해 알아보기
소개
웹 브라우저의 렌더링 엔진은 HTML 문서를 파싱 하여 DOM을 생성하며, CSS를 로드하여 CSSOM을 생성합니다. 이 글에서는 CSS 파싱과 CSSOM 생성에 대해 자세히 알아보겠습니다.
CSS 파싱과 CSSOM 생성
- CSS 파일 로드: link 태그의 href 속성에 지정된 CSS 파일을 서버에 요청합니다.
- CSS 파싱 과정: 응답받은 CSS 파일은 문자열로 변환된 후 토큰화, 노드화되어 CSSOM을 생성합니다.
- CSSOM 생성: CSSOM은 CSS의 상속을 반영하여 생성되며, 부모 요소에 적용된 프로퍼티가 자식 요소에 상속됩니다.
DOM 생성 재개
CSS 파싱이 완료되면 중단된 지점부터 다시 파싱 하면서 DOM 생성을 계속합니다.
Render Tree 생성
- DOM과 CSSOM 결합: 완성된 DOM과 CSSOM은 Render Tree로 결합됩니다.
- Render Tree 구성: Render Tree는 실제 화면에 렌더링 되는 노드로 구성되며, 화면에 표시되지 않는 노드는 제외됩니다.
렌더링과 리렌더링
- 렌더링: Render Tree를 기반으로 레이아웃을 계산하고 화면에 픽셀을 렌더링 합니다.
- 리렌더링: JavaScript로 인한 노드 추가/삭제, 창 크기 변경, 스타일 변경 등으로 인해 렌더링 과정이 반복될 수 있습니다.
JavaScript 파싱과 실행
- 제어권 이전: script 태그를 만나면 DOM 생성을 일시 중단하고 JavaScript 파일을 요청합니다.
- JavaScript 파싱: JavaScript 코드는 토큰화, 파싱 하여 AST를 생성합니다.
- 실행: AST를 기반으로 바이트코드로 변환되어 JavaScript 엔진에 의해 실행됩니다.
'Lect & Tip > html, css, scss' 카테고리의 다른 글
| CSS 텍스트 네온사인 만드는 방법 (0) | 2023.10.07 |
|---|---|
| 썸네일 이미지 비율 유지 영역에 꽉 차게 이미지 자르기 한 후 가운데 정렬 CSS 및 jquery 가로세로 비율 (0) | 2023.10.06 |
| CSS로 네온 텍스트를 만드는 방법 (0) | 2021.05.06 |
| ✈ CSS3 text-shadow 텍스트 쉐도우 배경 BG에도 잘 보이는 글자 (0) | 2021.01.29 |
| ✈ CSS 텍스트 속성 : text-align:justify,text-justify:auto,inter-word,inter-ideograph,inter-cluster,distribute,kashida,newspaper,distribute-all-lines,distribute-center-last (0) | 2020.09.15 |




댓글