반응형
jquery .sort() 함수를 활용한 요소 이동과 정렬
소개
이번 포스팅에서는 jQuery의 .sort() 함수를 활용하여 요소를 이동하면서 정렬하는 방법에 대해 알아보겠습니다. 특히, 부서나 트리 구조의 목록에서 특정 요소를 선택하여 다른 목록으로 이동한 후, 해당 목록을 정렬하는 방법에 대해 다룰 것입니다.
상황 설정
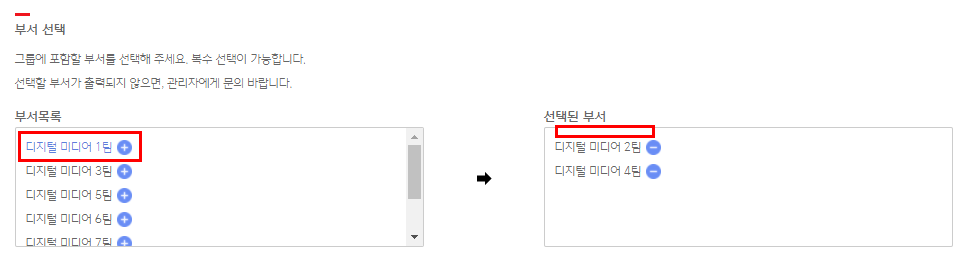
가정해봅시다. 여러 부서를 나타내는 목록이 있고, 우리는 사용자가 선택한 부서를 다른 목록으로 이동시킨 후, 그 목록을 순서대로 정렬하고자 합니다. 예를 들어, '디지털 미디어' 팀들의 목록을 가지고 있다고 가정해보겠습니다.

먼저 복사 이동은 클릭 이벤트 발생과 동시에 .appendTo() 함수로 이동된다.

이 예시에서는 jQuery의 .sort() 함수를 활용하여 부서 이동과 소트 정렬을 구현하는 방법을 다룹니다. '부서목록'과 '선택된 부서'라는 두 그룹을 UL과 LI 요소를 사용하여 구성하고, 데이터 속성 data-sid를 활용하여 각 부서를 식별합니다. 사용자는 '부서목록'에서 원하는 부서를 선택하면 해당 부서가 '선택된 부서'로 이동하며, 이후에는 선택된 부서들이 순서대로 소트 정렬됩니다.
HTML 구조
아래는 우리가 다룰 HTML 구조입니다.
<div class="sectionWrap">
<div class="choiceGroup ">
<h6>부서목록</h6>
<div class="scrollHere choiceGroup1">
<ul>
<!-- 부서 목록이 여기에 들어갑니다 -->
</ul>
</div>
</div>
<div class="toRightArr"></div>
<div class="choiceGroup">
<h6>선택된 부서</h6>
<div class="scrollHere choiceGroup2">
<ul>
<!-- 선택된 부서 목록이 여기에 들어갑니다 -->
</ul>
</div>
</div>
</div>jQuery 스크립트
$(document).ready(function () {
$(document).on('click', '.choiceGroup1>ul>li', function () {
$(this).appendTo('.choiceGroup2>ul');
sortLi('.choiceGroup2');
});
$(document).on('click', '.choiceGroup2>ul>li', function () {
$(this).appendTo('.choiceGroup1>ul');
sortLi('.choiceGroup1');
});
function sortLi(e) {
$(e + '>ul>li').sort(function (a, b) {
return parseInt(a.dataset.sid) - parseInt(b.dataset.sid);
}).appendTo(e + '>ul');
}
});스타일링
/* 스타일링 내용은 여기에 들어갑니다 */요약
이렇게 jQuery의 .sort() 함수와 .appendTo() 함수를 활용하여 부서나 트리 구조의 목록에서 요소를 선택하고 다른 목록으로 이동한 후 정렬하는 방법을 소개해드렸습니다. 이를 통해 사용자가 선택한 요소들을 원하는 순서대로 보다 쉽게 정리할 수 있습니다.
주의사항
- 이 예제는 jQuery를 사용한 간단한 예시로, 실제 환경에서는 더 다양한 기능과 예외 처리가 필요할 수 있습니다.
- CSS 스타일링 부분은 생략되었으니, 원하는 디자인에 맞게 추가해야 합니다.
포스팅이 마무리되었습니다.
반응형
'Lect & Tip > javascript, jQuery' 카테고리의 다른 글
| 자바스크립트 바인딩: 활용과 주의점 (0) | 2023.11.07 |
|---|---|
| Jquery 스와이퍼 슬라이더 플러그인 idangerous.swiper.js pagination 스타일 변경하기 (0) | 2023.09.07 |
| jQuery 동적 click 이벤트 처리하기 (0) | 2023.08.23 |
| jQuery를 이용하여 요소의 이름으로 현재 요소의 타입 알아내기 (0) | 2023.08.15 |
| 자바스크립트/jQuery로 input checkbox name값, value 값으로 체크하기 (0) | 2023.07.31 |




댓글