반응형 웹의 기초 @media screen and (max-width:620px) and (min-width:300px)
반응형 웹에 대해 두려움을 갖고 있는 퍼블리셔들이 제법 많다.
사실 알고 보면 별거 아니다.
가로폭에 대한 시나리오대로 CSS를 적용해주면 90%(?)는 끝난 게임이다.
물론 그 과정은 코딩답게 노가다이긴 하다.
같은 스타일에 대해 2번 이상을 기술해줘야 하는 작업이니까 말이다.
나머지 10%는? 반응형웹을 원하는 클라이언트의 기발하고도 창의적이면서 가학적인 눈높이에 맞춰주기 위해서는 단지 CSS의 @media screen 만으로는 해결되지 않는 난제들이 튀어나올 때가 있다.
그럴 땐 하는 수 없이 jQuery의 도움을 받아야 한다.
하지만 왠만하면 @media screen으로 대부분 해결 가능하다.
[[사실 부트스트랩을 쓰면 훨씬 더 쉽다. 그래도 원리를 알고 쓰면 더욱더 쉽다.]]
그리고 뜻밖에 display:block을 활용한 가장 css의 기초적인 영역으로 해결 가능한 문제도 많다.
display:flex를 쓰면 거의 만능에 가깝다.
display:flex을 이용한 반응형 웹의 반응은 추후 다루기로 하고, 그래도 가장 핵심인 @media screen을 다루겠다.

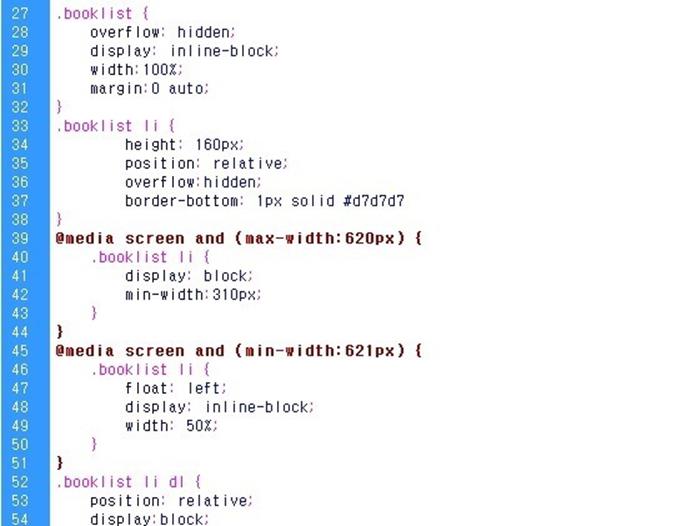
.booklist li {
height: 160px;
position: relative;
overflow: hidden;
border-bottom: 1px solid #d7d7d7
}
@media screen and (max-width:620px) {
.booklist li {
display: block;
min-width: 310px;
}
}
@media screen and (min-width:621px) {
.booklist li {
float: left;
display: inline-block;
width: 50%;
}
}이와 같은 구조를 교묘하게 잘 짜 놓으면 그게 바로 반응형 웹이다.

예시의 코딩 대로라면 620px이 넘어가면 이렇게 2단으로 보이다가

620px이하가 되면 위의 화면처럼 1단의 목록으로 바뀐다.
유튜브 동영상은 전체화면으로 보면 고화질로 시청이 가능함.
이 것이 가능하게 하는 것은 자바스크립트도 아니고 제이쿼리도 아니다.
오직 CSS만으로 처리가 된 것이다. 위의 화면에서 검색창의 폭이 가변으로 바뀌는 것도, 말의 줄임도 모두 CSS만으로 처리가 되는 것이다.
말줄임과 검색창의 가변폭에 대해서는 추후에~~





댓글