반응형
~ + 인접 형제 선택자를 이용한 No javascript 토글 상세검색 화면 CSS만으로 퍼블리싱하기
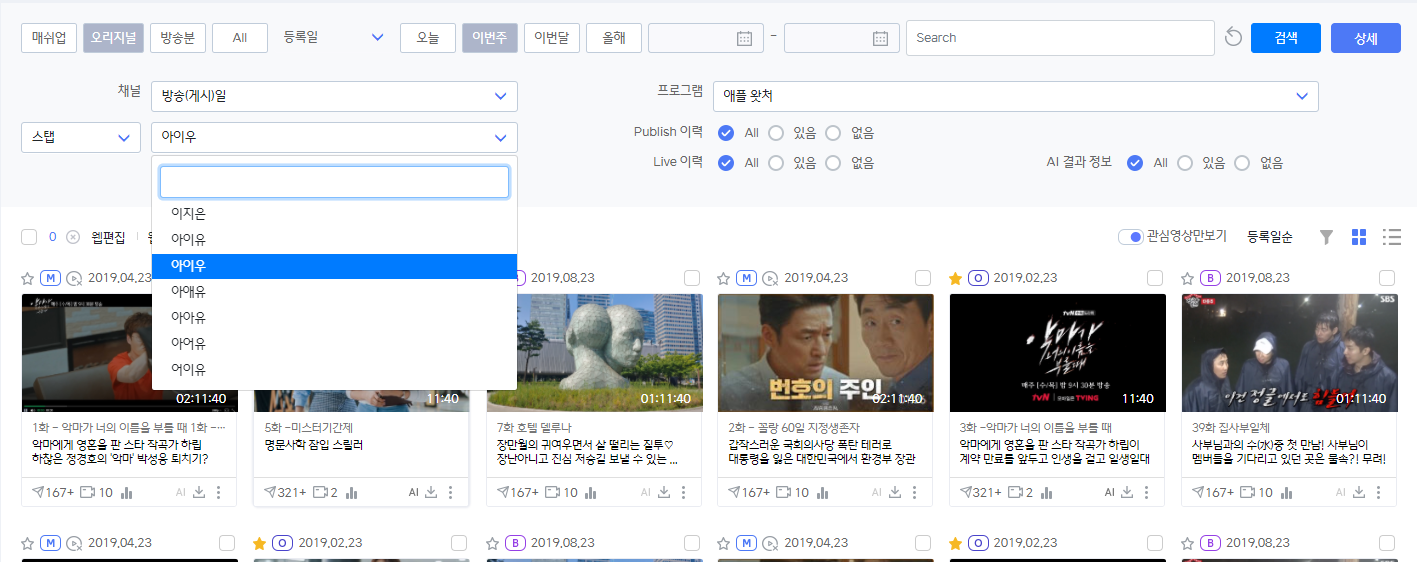
상세검색 버튼을 눌렀을 때 상세 검색용 옵션들이 보여지고, 상세버튼을 다시 한번 눌러서 토글하면 상세검색이 사라지는 것을 구현하려면 보통은 자바스크립트를 쓸 수 밖에 없다.
하다못해 부트스트랩을 사용한다고 하더라도, 간단한 토글 함수를 적용해야만 한다.
하지만 스타일 체크박스를 응용하면, 스크립트의 도움없이 상세 검색 토글이 가능하다.

원리는 checkbox의 인접 엘레먼트에 상세검색 영역이 놓이게 하는 것이다.
input[type="checkbox"]+ 선택자는 인접형제 선택자기 때문에, label_text에 양보하고,
input[type="checkbox"]~ 형제선택자를 이용해서
.styledBtnToggle input[type="checkbox"]~.searchDetail {
display: none;
}
.styledBtnToggle input[type="checkbox"]:checked~.searchDetail {
display: flex;
padding: 25px 20px;
}이와 같이 영역을 숨기고 나타낸다.
display:flex를 사용한 것은 해당 영역의 스타일을 반응형으로 퍼블을 하기 위해서 사용했을 뿐이다. block으로 처리해도 무방하다.
데모 화면은 http://bcode.shop/contents/contents/list.php 에서 확인하면 된다.
전체 소스를 공개할 수는 없지만, 핵심이 포함된 소스 일부를 공개해 둘테니, 센스 있게 갖다 쓰시길...
HTML
<div class="listHeader">
<div class="contentsLock center-block container-fluid">
<nav>
<ul class="float-left dateFilter">
<li><input class="btn btn-sm btn-default categoryBtn" type="button" value="매쉬업">
</li>
<li><input class="btn btn-sm btn-default active categoryBtn" type="button" value="오리지널">
</li>
<li><input class="btn btn-sm btn-default categoryBtn" type="button" value="방송분">
</li>
<li><input class="btn btn-sm btn-default categoryBtn" type="button" value="All">
</li>
<li><select class="form-control selectpicker noborder customCarets" style="width:120px;"
name="ctrlSortValue">
<option>등록일</option>
<option>방송(게시)일</option>
</select>
</li>
<li><input class="btn btn-sm btn-default timeBtn" type="button" value="오늘"></li>
<li><input class="btn btn-sm btn-default timeBtn active" type="button" value="이번주"></li>
<li><input class="btn btn-sm btn-default timeBtn" type="button" value="이번달"></li>
<li><input class="btn btn-sm btn-default timeBtn" type="button" value="올해"></li>
<li class="datePicker2">
<div class="form-group date">
<div class="input-group date" id="datetimepicker1" data-target-input="nearest">
<input type="text" class="form-control datetimepicker-input"
data-target="#datetimepicker1" data-toggle="datetimepicker"
name="ctrlDatePickerValue" />
<div class="input-group-append" data-target="#datetimepicker1"
data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
-
<div class="form-group date">
<div class="input-group date" id="datetimepicker2" data-target-input="nearest">
<input type="text" class="form-control datetimepicker-input"
data-target="#datetimepicker2" data-toggle="datetimepicker"
name="ctrlDatePickerValue" />
<div class="input-group-append" data-target="#datetimepicker2"
data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
</li>
</ul>
<ul class="float-right">
<li class="float-right"><input type="text" class="form-control listSearch"
name="listSearch" placeholder="Search"></li>
<li><input type="button" class="btnReload" value="초기화" id="onRefresh"></li>
<li><input type="button" value="검색" class="btn btn-primary btn-listSearch"
id="onSearch">
</li>
<li class="ml10 btnSpacer">
<!-- 상세버튼 위치 -->
</li>
</ul>
</nav>
<label class="styledBtnToggle">
<input type="checkbox" name="styledBtnToggle"> <span class="label-text"></span>
<!--Search Detail Area -->
<div class="searchDetail contentsLock center-block container-fluid">
<div class="searchDetailLeft">
<div class="titleForm"><label for="keywordChn">채널</label></div>
<div class="keyForm">
<select class="form-control selectpicker noborder" data-live-search="true"
title="채널명" name="ctrlSortValue">
<option>TvN</option>
<option>xTVN</option>
<option>Olive</option>
<option>oTvn</option>
<option>JTBC</option>
</select>
</div>
</div>
<div class="searchDetailRight">
<div class="titleForm"><label for="keywordChn">프로그램</label></div>
<div class="keyForm">
<select class="form-control selectpicker noborder" data-live-search="true"
title="프로그램명" name="ctrlSortValue">
<option>모텔 델루나</option>
<option>악마가 너의 이름따위를...</option>
<option>600일 생존자</option>
<option>애플 왓처</option>
<option>아스날 연소기</option>
<option>수미네밤찬</option>
<option>수요폭식회</option>
<option>먹고죽은녀석들</option>
</select>
</div>
</div>
<div class="searchDetailLeft">
<div class="titleForm">
<select class="form-control selectpicker noborder" title="출연"
name="ctrlSortValue">
<option>출연</option>
<option>스탭</option>
</select></div>
<div class="keyForm">
<select class="form-control selectpicker noborder" data-live-search="true"
title="출연자명, 배역명, 본명" name="ctrlSortValue">
<option>이지은</option>
<option>아이유</option>
<option>아이우</option>
<option>아애유</option>
<option>아아유</option>
<option>아어유</option>
<option>어이유</option>
</select>
</div>
</div>
<div class="searchDetailRight flexColumn">
<div class="flexColumnItem">
<div class="titleForm">Publish 이력
</div>
<div class="keyForm">
<label class="styledRadio">
<input type="radio" name="radio1" id="radio1" checked> <span
class="label-text">All</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio1"> <span class="label-text">있음</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio1"> <span class="label-text">없음</span>
</label>
</div>
</div>
<div class="flexColumnItem">
<div class="titleForm">Live 이력</div>
<div class="keyForm">
<label class="styledRadio">
<input type="radio" name="radio2" id="radio1" checked> <span
class="label-text">All</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio2"> <span class="label-text">있음</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio2"> <span class="label-text">없음</span>
</label></div>
<div class="titleForm">AI 결과 정보</div>
<div class="keyForm">
<label class="styledRadio">
<input type="radio" name="radio3" id="radio1" checked> <span
class="label-text">All</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio3"> <span class="label-text">있음</span>
</label>
<label class="styledRadio">
<input type="radio" name="radio3"> <span class="label-text">없음</span>
</label>
</div>
</div>
</div>
</div>
<!-- Search Detail Area -->
</label>
</div>
</div>CSS
/*styledBtnToggle +detailSearch No script Toggle*/
.btnSpacer {
width: 70px;
}
label.styledBtnToggle {
margin-bottom: 0;
}
.styledBtnToggle input[type="checkbox"]~.searchDetail {
display: none;
}
.styledBtnToggle input[type="checkbox"]:checked~.searchDetail {
display: flex;
padding: 25px 20px;
}
.styledBtnToggle input[type="checkbox"]+.label-text {
position: absolute;
top: 20px;
right: 20px;
}
.styledBtnToggle input[type="checkbox"] {
position: absolute;
top: 0;
right: 0;
margin: 0
}
.styledBtnToggle input[type="checkbox"]+.label-text:before {
content: "상세";
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 4px;
width: 70px;
background: #fff;
color: #4d79f6;
border: 1px solid #4d79f6;
display: inline-block;
margin-left: -3px;
vertical-align: baseline;
}
.styledBtnToggle input[type="checkbox"]:checked+.label-text:before {
content: "상세";
color: #fff;
background: #4d79f6;
animation: effect 250ms ease-in;
}
noscript

반응형




댓글