Javascript classList.toggle로 jQuery addClass, removeClass, toggleClass 구현하기 / 더보기 버튼 클릭시 영역 확장
서론
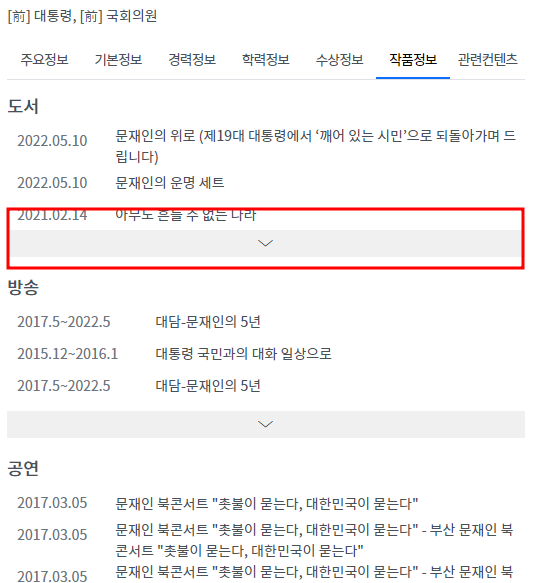
Javascript와 React에서 더보기 버튼을 클릭하면 내용이 확장되는 컴포넌트를 구현해보려고 합니다.

이를 위해서 jQuery를 사용하면 간단하지만, React에서는 불편함이 있습니다. 그러나 우리는 ref와 useState를 활용하여 더 간편하게 구현할 수 있습니다. 이번 블로그 포스팅에서는 classList.toggle 메서드를 활용하여 jQuery의 addClass, removeClass, toggleClass를 구현해보도록 하겠습니다. 또한, 더보기 버튼을 클릭하여 영역을 확장하는 예제도 함께 제시하겠습니다.
classList.toggle로 addClass, removeClass, toggleClass 구현하기
React에서 classList.toggle 메서드를 활용하여 jQuery의 addClass, removeClass, toggleClass를 구현해보겠습니다. classList는 DOM 요소의 클래스를 조작하는 메서드를 제공합니다. toggle 메서드는 클래스가 존재하면 제거하고, 없으면 추가하는 기능을 수행합니다. 이를 통해 클래스를 쉽게 추가, 제거, 토글할 수 있습니다.
import React, { useState } from 'react';
import './styles.css';
const ExtendClass = (e) => {
e.target.parentElement.classList.toggle("extend");
};
const ExampleComponent = () => {
return (
<div className="person-detail-form-body">
<h5>도서</h5>
<div className="extender-wrap">
<ul className="history-list medium-list">
<li>글글글</li>
<li>글글글</li>
<li>글글글</li>
<li>글글글</li>
<li>글글글</li>
<li>글글글</li>
</ul>
<button
className="btn-extender"
onClick={(e) => {
ExtendClass(e);
}}
></button>
</div>
</div>
);
};CSS로 영역 확장 제어하기
위 코드에서 사용된 CSS를 살펴보겠습니다. extender-wrap 클래스는 max-height를 조절하여 내용을 숨기고 보여줍니다.
.extender-wrap {
margin-bottom: 20px;
&:not(.extend) {
& > ul {
max-height: 100px;
overflow: hidden;
}
}
& > ul {
margin-bottom: 5px;
}
}더보기 버튼 디자인
버튼은 부모 요소의 자식으로 들어가 있으며, 버튼의 이벤트에서 부모 요소를 찾아서 클래스를 토글합니다. 버튼의 화살표는 CSS transform 속성을 이용하여 뒤집어 줍니다.
.btn-extender {
width: 100%;
display: flex;
border: 0 none;
justify-content: center;
align-items: center;
&::after {
font-family: sans-serif;
font-size: 1.05rem;
content: "〉";
transform: rotate(90deg);
}
.extend &::after {
transform: rotate(-90deg);
}
}마무리
위 예제를 통해 classList.toggle 메서드를 활용하여 jQuery의 addClass, removeClass, toggleClass를 구현하는 방법을 알아보았습니다. 또한, React에서 더보기 버튼을 클릭하여 영역을 확장하는 예제도 제시했습니다. 이제 이 기술을 활용하여 더 다양한 웹 컴포넌트를 구현해보시기 바랍니다.
참고 자료
- MDN Web Docs: Element.classList
Element: classList property - Web APIs | MDN
The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
developer.mozilla.org




댓글